图元操作
1. 绘制图元
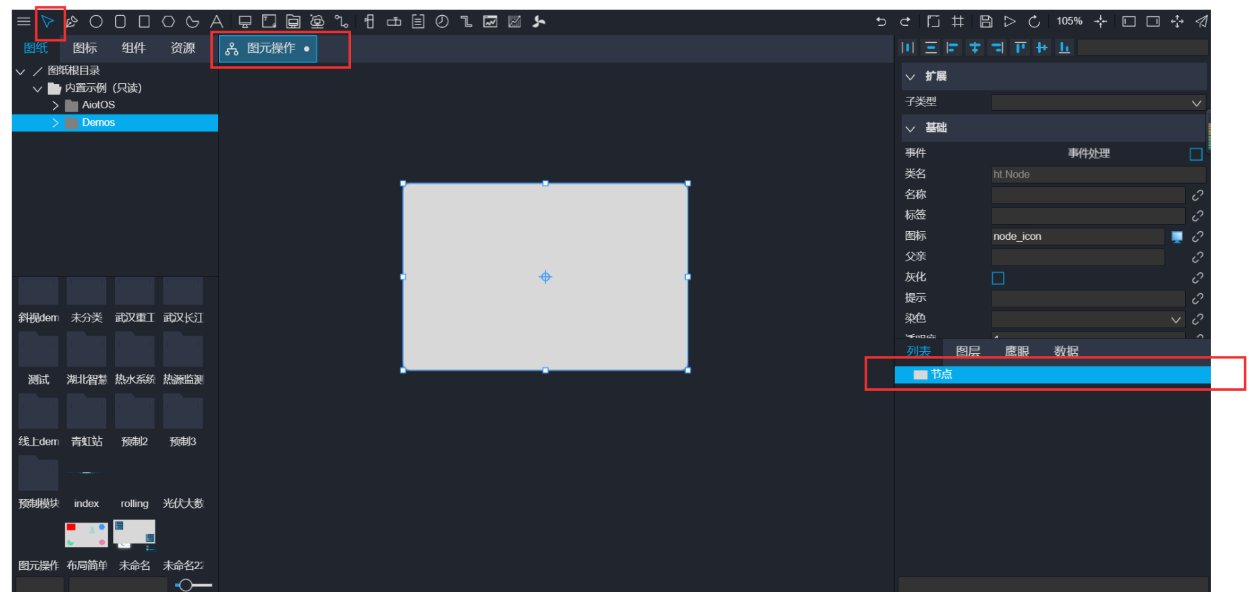
鼠标放在导航栏上,稍微停留一会儿,这些菜单项下方会出现对应的文字说明,点击某 个选项(此时该项会变“蓝”),将鼠标移动到刚刚新建的图纸上,按住鼠标左键不放,拖 动鼠标,即可创建对应的图标(“连线”和“不规则图形”除外):

2. 保存图纸
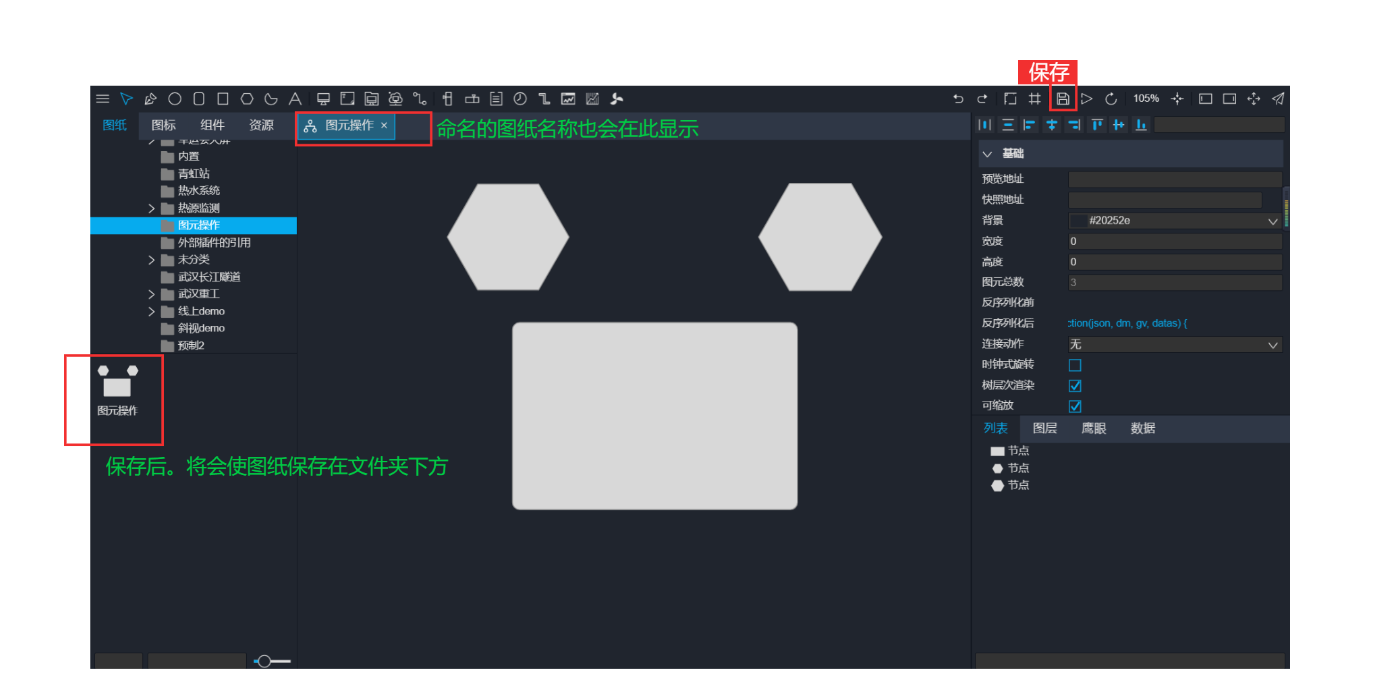
保存图纸会弹出命名框,命名后点击确定则会出现在左下角的部分,键盘 Ctrl/Cmd+s 保存图纸,或者通过点击顶部的导航栏中的保存(保存后的文件会默认存储在“图纸根目录”中,可以通过点击鼠标左键不放,移动鼠标,拖动到对应的文件夹中,或者新建一个文件夹也可以):

3. 打开图纸
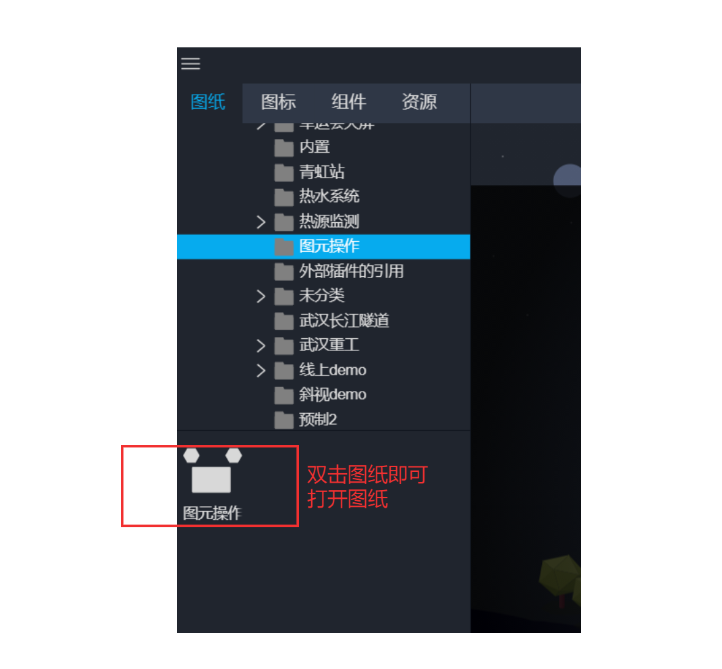
双击左下角的图纸即可打开图纸。上图中左下角有很多的文件夹,也是通过双击进入文 件夹,或者通过点击左上角的“树”进行切换。

4. 将 CAD 转为图纸或者图标
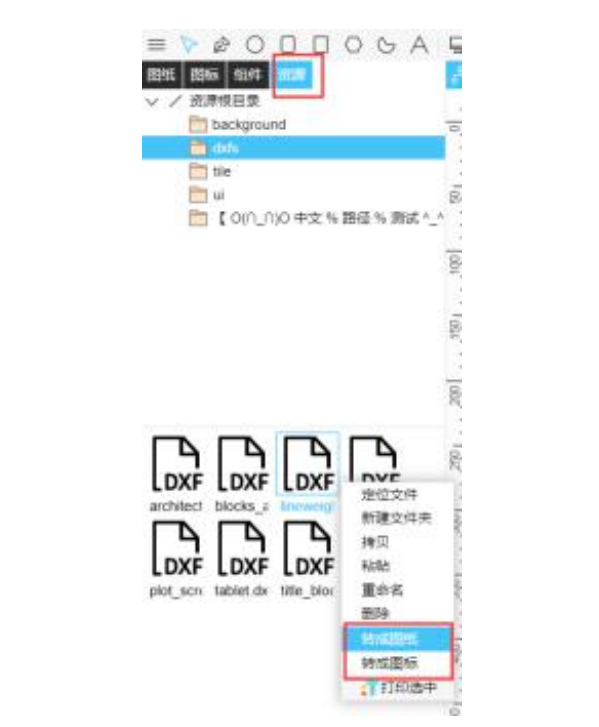
若要将 CAD 文件放置到编辑器中,则需要先将 dwg 格式的文件转为 dxf 格式的文件。 之后可直接将该文件拖拽到编辑器的“资源”中,数据量多的也可以直接将文件放置到编辑 包中的 instance-enjoy/storage/assets(若未更改 port 端口,那么 5888 端口号下即访问 instance-enjoy 实例页面,5666 端口号访问的为干净的 instance-default 实例)文件夹下,在编辑器中即可查看:

从上图可以看到,对于左下方的 dxf 文件,点击鼠标右键弹出右键菜单,其中有两个选 项为“转为图纸”和“转为图标”,点击即可生成对应的图纸和图标。
5. 组态编辑器快捷键
可参照编辑器 displays/interface/keyboard-shortcuts.json 这张图纸:
1 缩小:减号(-)/ 滚轮
2 放大:加号(+)/ 滚轮
3 适配窗口:数字 0
4 拷贝:ctrl + c
5 粘帖:ctrl + v
6 右键菜单中的 上移一层:ctrl + ] 在代码中可通过。。。控制
移至顶层: alt + ctrl + ]
下移一层: ctrl + [
移至底层: alt + ctrl + [
7 保存:ctrl + s
8 预览功能:字母 p
9 删除:delete
10 结束不规则图形创建:ESC / enter
11 图元移动时水平移动:按住 x 键
12 图元移动时竖直移动:按住 y 键
13 图元移动时自动调节水平或竖直移动:按住 shift 键
14 图元移动和改变大小默认会根据周围图元,已经网格线是否开启进行自动吸附,关
闭吸附功能:按 command/ctrl 键
15 除八个角拖拽改变大小外,鼠标处于八个角外围时将可进行旋转图元功能,以 15
度步进吸附:按 shift 键
16 如果 Shape 只有两个点,将直接进行编辑点模式,以 45 度步进吸附:按 shift 键
17 pan 手抓图功能:画布按 space 空格键
18 画布未选中图元时,按方向键进行画布平移,按 shift 平移增加 10 倍步进,考虑
zoom 缩放情况
19 画布选中图元时,按方向键进行选中图元移动,按 shift 移动增加 10 倍步进,不
考虑 zoom 缩放情况
20 双击 SVG 转换成新的图纸,按 shift 双击转换成图标
21 断开多边形线段功能:按 shift + delete
22 图元拷贝移动功能:按住 alt 键
23 双击或者按 enter/esc 可切换 edge 整体图元编辑和控制点编辑的状态切换
24 edge 控制点可通过 1、2、3、4 快捷键或属性页切换成直线、镜像、断开和不对称
四种编辑模式
25 按 delete 可删除当前操作的 edge 的控制点
26 按 shift 键时等比改变图元大小
27 多图元选中时可进行整体中心旋转,按 ctrl 键则以最后选中图元的 anchor 值进
行独立旋转
28 编辑图元时按 alt 键拷贝出新图元进行编辑,结合 shift 键吸附可快速构建出环形
图元集
29 旋转多个选中图元时,按住 ctrl 旋转图元,则图元绕各自的中心点旋转
30 按住 alt 然后对多个选中的图元进行旋转,则绕公共中心点复制,注意,复制只是
一次,若需要多个复制,则需要将鼠标放开,再进行旋转,如此往复
31 撤销:ctrl+z
32 回退撤销,也就是 redo 的功能:ctrl+shift+z
33 树和列表中元素重命名功能:二次点击鼠标左键,或者鼠标右键菜单“重命名”
功能
34 双击右下角“列表”中的图元实现居中功能,默认移动到中心,按 alt 缩放到中心
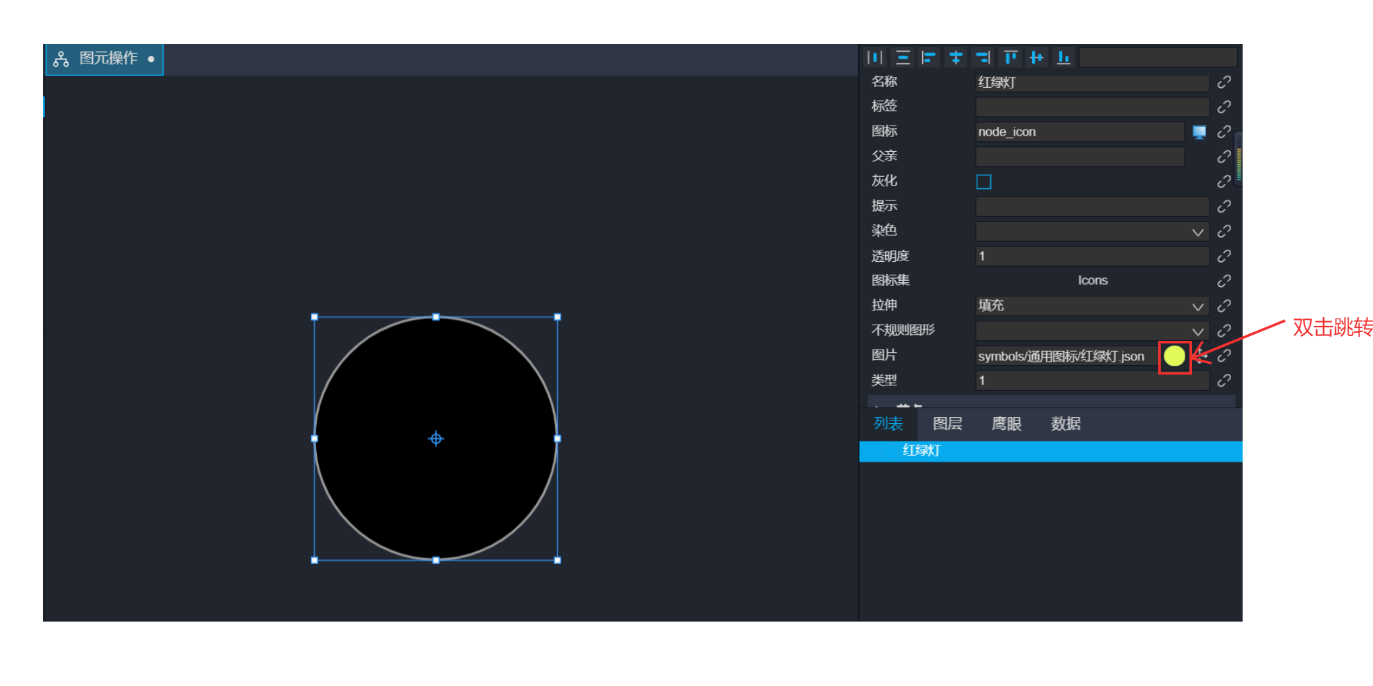
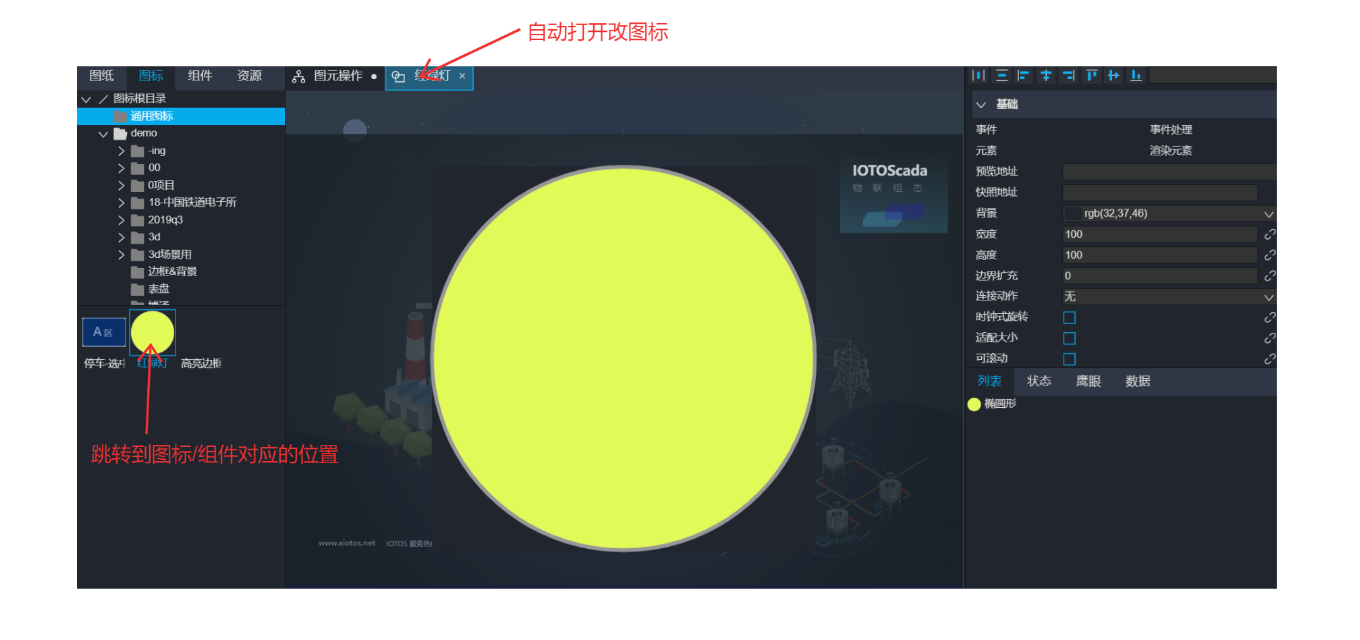
6. 在图纸/图标中直接跳转到对应的图标/组件对应的位置
在属性栏中找到调用图标/组件对应的属性(一般该属性后面会有一张对应的图片), 双击属性值的图片,则可打开对应的图标/组件,并且左侧的文件夹位置也会跳转到对应的位置:


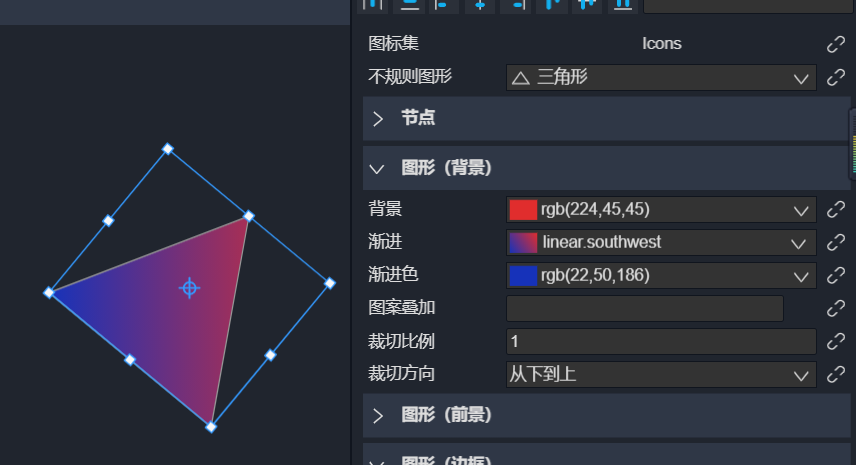
通过将节点“裁切”成为两个部分来实现的功能。首先>通过将节点“裁切”成为两个部分来实现的功能。首先 得设置“裁切比例”和“裁切方向”两个属性,默认“裁切比例”为 1,为不裁切;然后设 置属性栏中的“背景”和“背景 2”则可以看到该节点具有两种颜色。如果,没有看到这些 属性,则可以点击属性栏右上角的“简化属性”不对属性进行过滤即可查看到所有的属性。
渐进色同理。但是注意,第二背景参数和第二渐进色参数都只针对 ht.Node 和ht.Shape 两种节点类型。

对应的属性名称为:shape.background2, shape.gradient2, shape.gradient2.color。
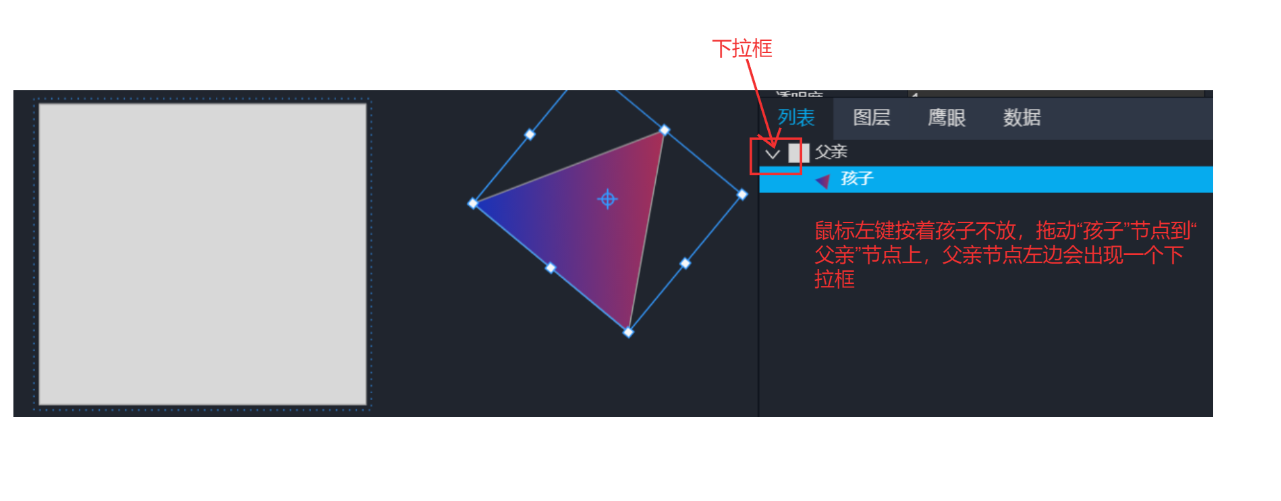
8. 设置节点父子关系
编辑器中设置节点父子关系可通过在树表中拖拽节点

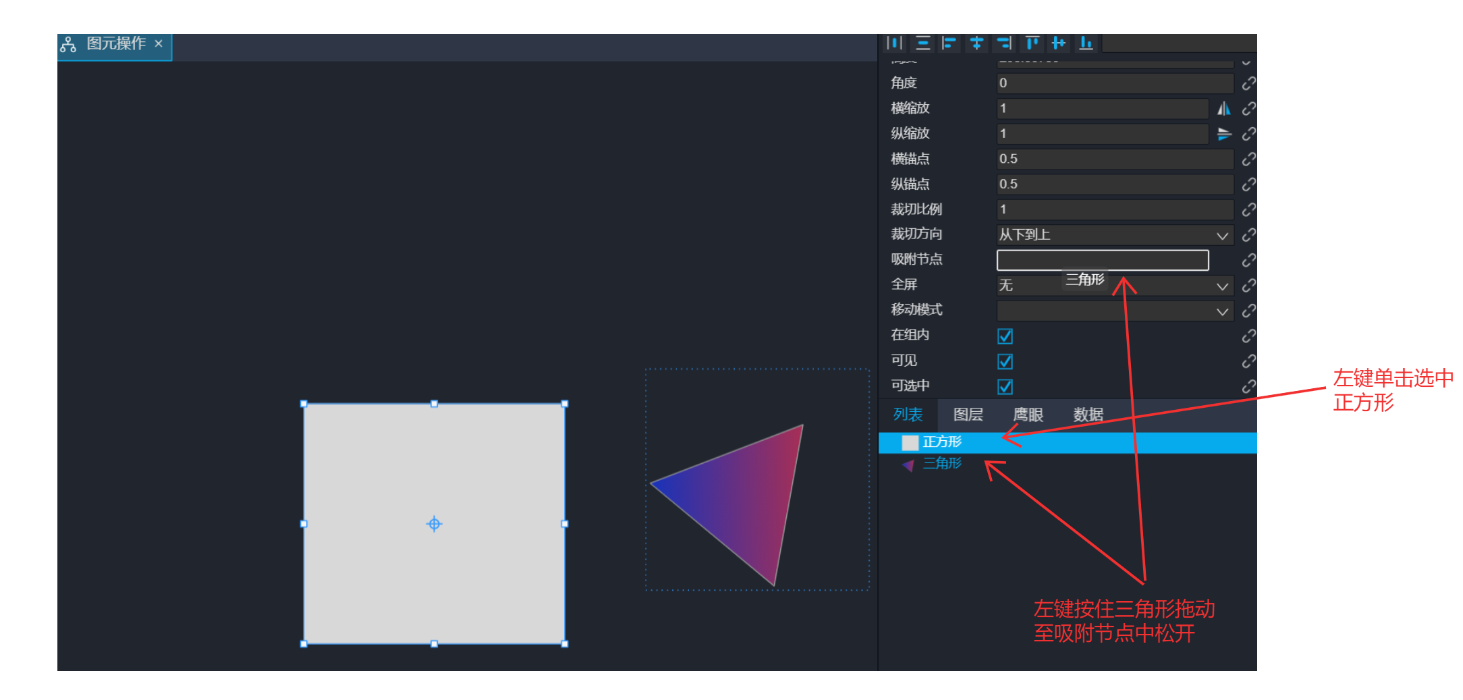
9. 设置吸附节点
选中正方形,再将鼠标拖动三角形至正方形的吸附节点处

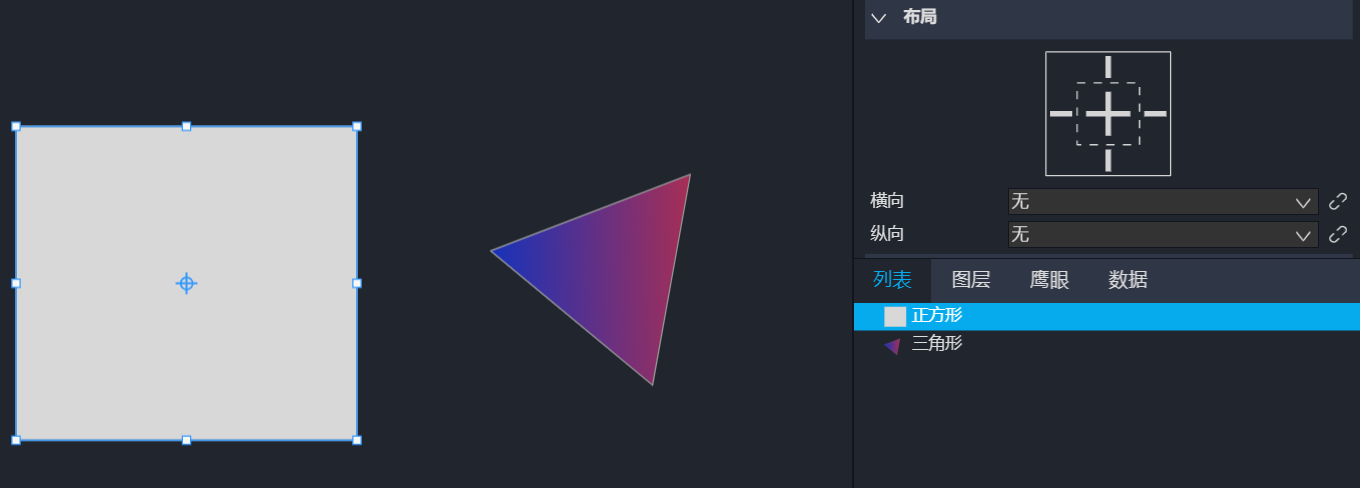
出现布局,吸附成功

吸附成功后,拖动三角形,正方形位置跟着变化,拖动正方形,三角形位置不会改变
10. Block 块如何选中操作孩子图元?
1 可以通过右下角的“树列表”来选中图元;
2 也可以通过设置 block 块的 syncSize 为 false,则可直接选中块中的孩子图元;
3 还可以通过设置 block 块的 clickThroughEnabled 为 true,双击孩子图元即可选
中;
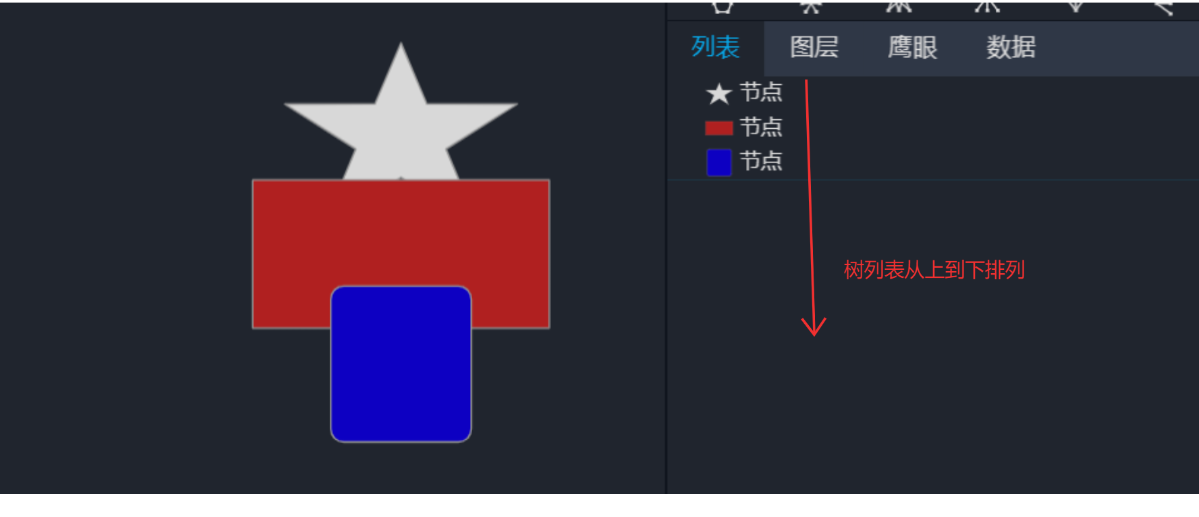
11. 图元显示层次设置
HT 中 dataModel.setHierarchicalRendering 函数默认值为 false,界面会自动改变上下层 的关系,但也会保持 child 在 parent 之上,图元在 host 之上,连线在图元的下方等等。
编辑器中默认在创建图纸的时候会将 dataModel.setHierarchicalRendering 函数设置为 true,层次的从下到上的排列会根据编辑器右下角的“列表”中的树表的从上到下的层次顺序排列。

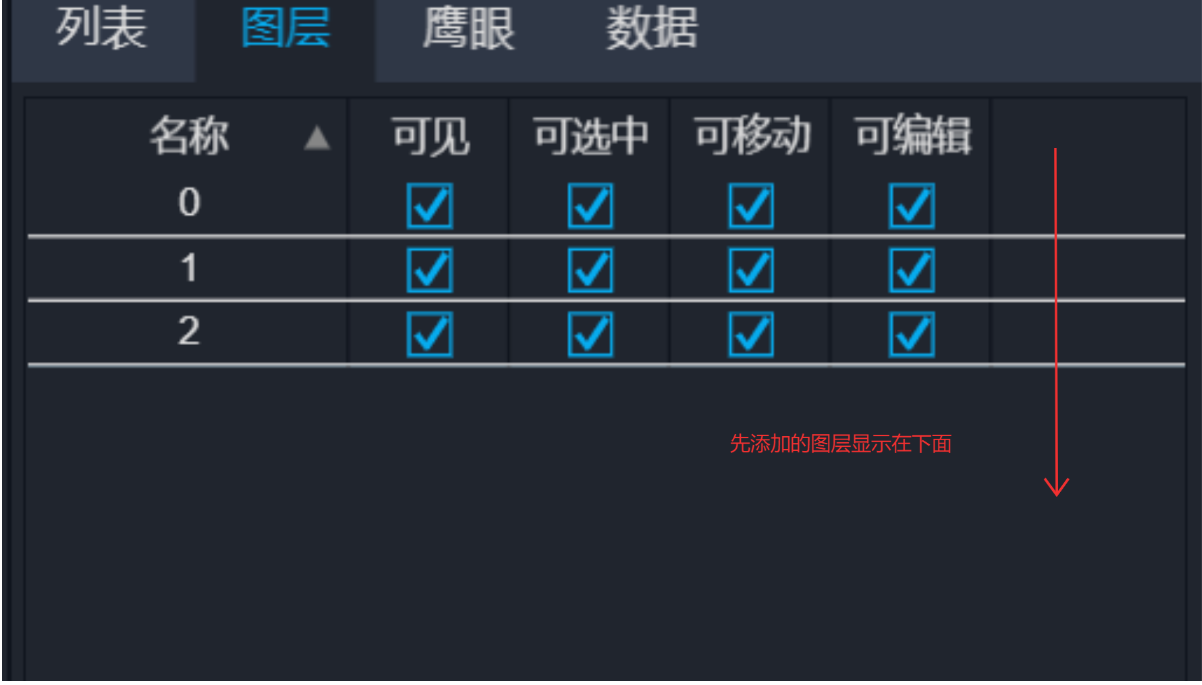
更改图纸中图元的层次可以通过移动“列表”中的图元设置上下层,还有一种方法是在 编辑器右下角的“图层”中添加图层,如下图:

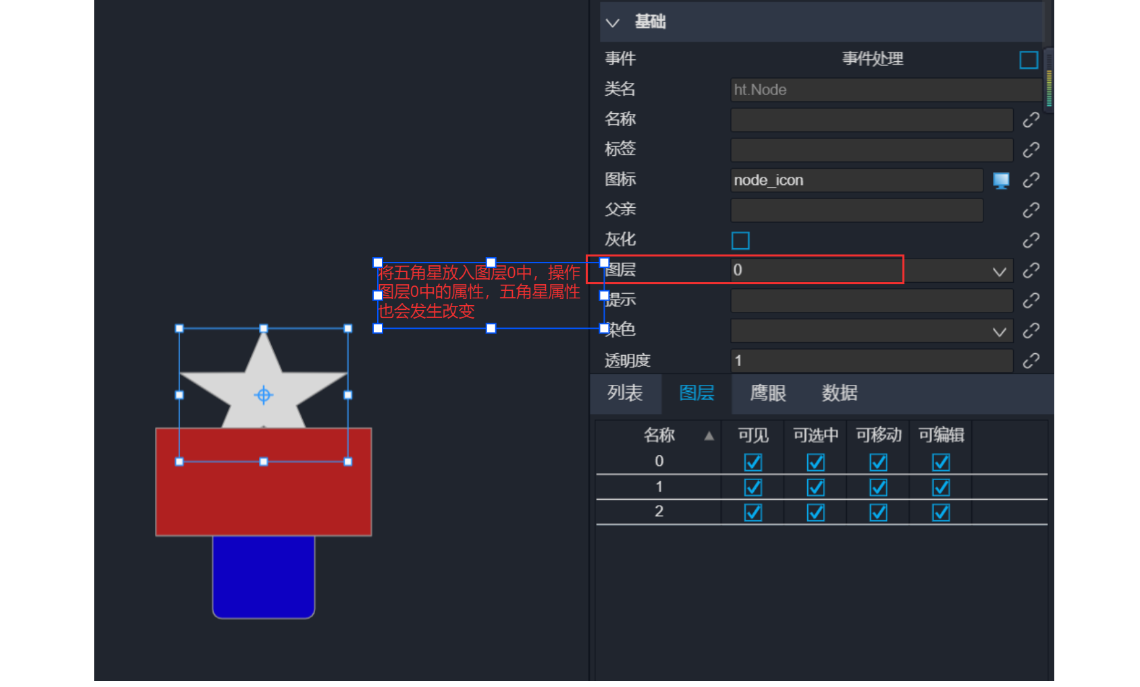
添加了之后,选中图元,会发现属性栏中多了一个属性“图层”,通过下拉选框选择图
层,并且可以为选定节点绑定图层:

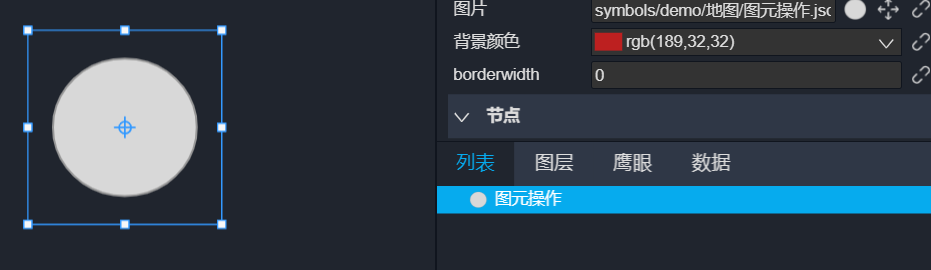
12. 更改图标自定义属性在图纸属性栏中的顺序
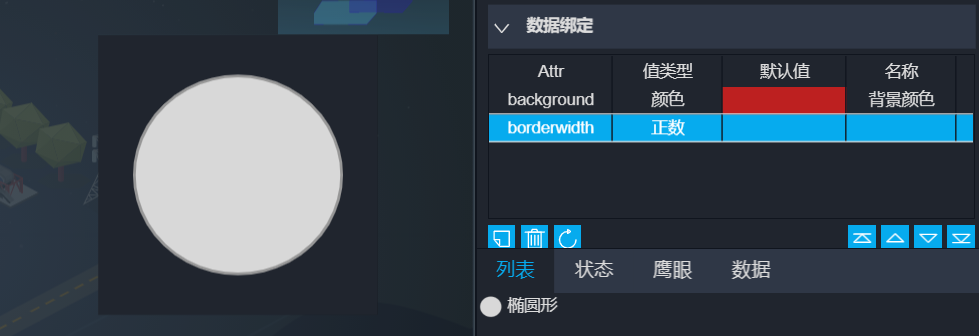
绘制矢量的时候若进行数据绑定,则可通过点击空白处在“数据绑定”属性栏中进行导 入绑定的数据:

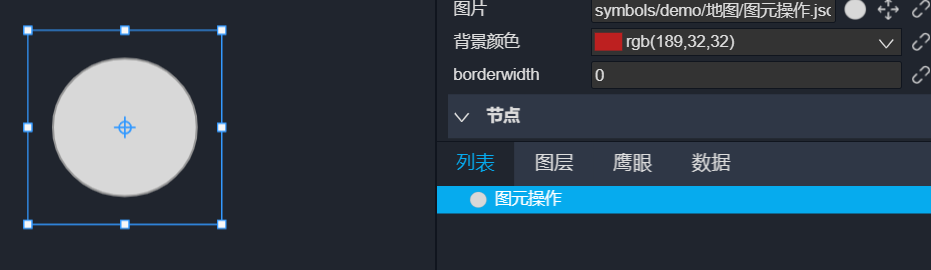
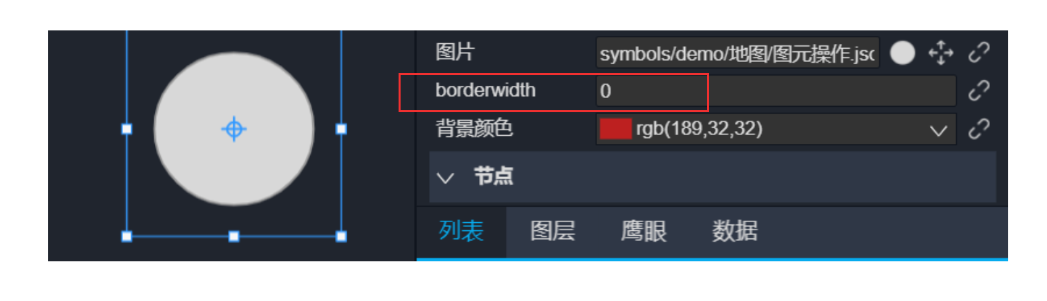
将此矢量图标保存,拖拽到图纸上,选中该矢量图标对应的节点,属性栏中会出现刚刚 导入的数据绑定的属性:

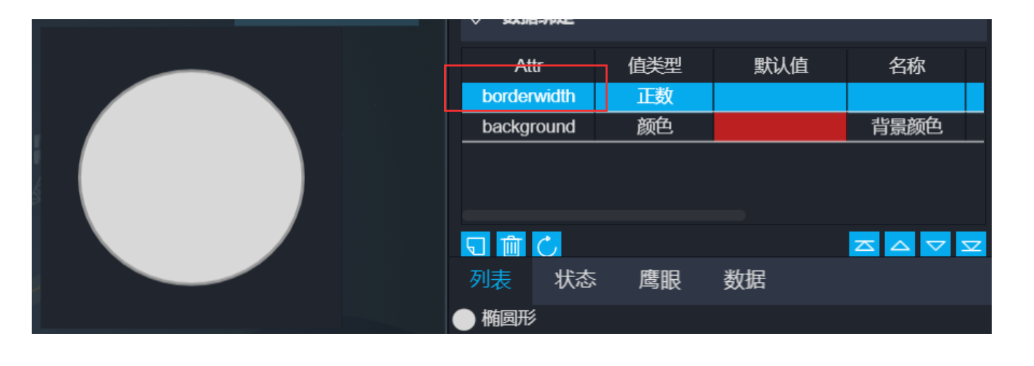
那么,如果想调整这些属性的排列顺序怎么办?可能有些同学已经注意到了,矢量图标
导入数据绑定值的时候右下角多了几个上下键: ,这几个箭头对应的分别为移至
顶层、上移一层、下移一层和移至底层,当然前ᨀ是要选中对应的数据行。比如:
,这几个箭头对应的分别为移至
顶层、上移一层、下移一层和移至底层,当然前ᨀ是要选中对应的数据行。比如:

这种操作会使得 per 数据到数据绑定的顶层,同时在图纸上的属性栏中的排列顺序也是 在这几个绑定数据的最上方(记得要保存图标才会使得图纸上的顺序变化):


13. 绘制组件
组 件 ” 是 构 成 矢 量 图 标 symbol 的 最 小 单 元 , HT默认提供了矢量手 册http://www.hightopo.com/guide/guide/core/vector/ht-vector-guide.html 中介绍的 rect, circle, shape, image, text 等类型,当这些基础组件无法满足需求时,用户也可以通过自定义 Component 组件增加更多矢量类型。 注意:由于组件是图标的最小单元,组件只能给图标使用,不能直接把组件添加到图纸上。
最后编辑:IOTOS 更新时间:2023-11-29 09:38